
Flutter 앱에서 fcm을 통해 message를 수신하고, 수신한 메시지를 awesome_notifications을 통해 보여주는 방식으로 코드를 짯는데 이상하게 Release build에서 앱을 종료후 fcm message를 수신하면 채팅 메시지가 보이지 않는 현상을 발견하였다. 위의 사진처럼 메시지는 보이지 않고 아이콘만 덩그러니 보인다. 그래서 혹시 서버측에서 notification title이나 message에 데이터가 들어가나 체크도 해보고, chanel 설정이 잘못되었나 체크도 다 해봤는데, 알고보니 플러터가 업그레이드 되면서 릴리즈 빌드시 tree shaking 이 되면서 코드가 제거된다는 소리를 들었다. 이게 맞는 표현인지도 모르겠지만 아무튼 결론은 _onBackgroundMessage..
https://www.reddit.com/r/flutterhelp/comments/164gm64/last_xcode_version_using_bridging_headers_with/?rdt=47699
이거는 그냥 Flutter 빌드중 에러가나서 메모 해두는거에요 이슈 내용 : FAILURE: Build failed with an exception. * What went wrong: Execution failed for task ':app:processDebugMainManifest'. > com.android.manifmerger.ManifestMerger2$MergeFailureException: Error parsing /Users/xxxx/Documents/xxx/.android/app/src/main/AndroidManifest.xml 해결 : AndroidManifest.xml 파일에서 아래 코드를 추가해 주면 됩니다. xmlns:tools="http://schemas.android.com/..

Flutter web 서버를 실행하고, 실행된 서버를 외부에서 접근하려고 할때 아마 잘 동작을 안할거에요. 예를들어 노트북에서 Flutter web 서버 실행 -> 모바일폰에서 해당 아이피로 접속 시도 이런식으로 해도 일반적인 설정 없이 접근은 불가능해요. 그럼 이제 방법을 알아볼게요 1. 터미널을 열고 flutter 폴더에서 아래 명령어를 입력해주세요. flutter run -d web-server --web-port 8080 --web-hostname 0.0.0.0 그럼 아래처럼 콘솔 화면이 나타날거에요.
//풀스크린 x SystemChrome.setEnabledSystemUIMode(SystemUiMode.edgeToEdge); //화면 회전 없는 풀스크린 SystemChrome.setEnabledSystemUIMode(SystemUiMode.immersive); //화면 회전 가능한 풀스크린 SystemChrome.setEnabledSystemUIMode(SystemUiMode.immersiveSticky); //하단 navigationbar remove SystemChrome.setEnabledSystemUIMode( SystemUiMode.manual, overlays: [ SystemUiOverlay.top, ], );
Flutter module을 적용할때 주의가 필요한 부분이 있어서 간단히 메모해요. 모듈이 정상적으로 각 OS에 적용이 됬음에도 PlatformException 이 나타난다면, 모듈이 로드 되는 시점에 특정 라이브러리가 로드되면 안되는 상황인지도 파악이 필요합니다. 저같은 경우는 permission 라이브러리가 initState 에서 호출이 되었는데, flutter engine이 로드 되는 시점에 호출이 되어, 실제 화면이 보이지 않는 상황에서 호출 되다 보니 아래와 같은 오류가 나왔어요. PlatformException(PermissionHandler.PermissionManager, Unable to detect current Android Activity., null, null) 따라서 실제 flu..
Flutter module을 가지고 이것 저것 테스트 하는데 이상한 현상이 있어서 기록해요. Flutter module에서 Local notification 기능을 넣고, 그 상태로 iOS에서 로컬 푸시를 보내면 Foreground background 아주 잘 오는데 이상하게 이 module을 다시 native iOS에 넣어서 테스트를 하면 foreground 에서는 푸시가 오지 않는 현상이 있습니다. 이것을 해결하기위해 아래 처럼 코드를 수정을 하면 정상 동작을 확인할수 있습니다. // // moduletestApp.swift // moduletest import SwiftUI import Flutter // The following library connects plugins with iOS plat..

안드로이드 앱 이전시 새 개발자 계정 항목 이있습니다. 해당 항목은 개발자 이메일을 입력 하는게 아닌 구글 플레이 콘솔 (https://play.google.com/console)의 계정 세부정보 -> 개발자 계정 ID 를 입력하시면 됩니다.

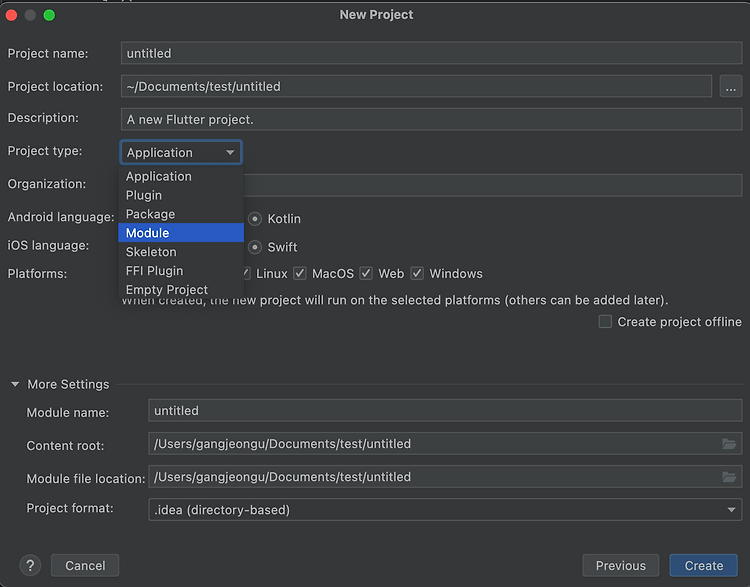
Flutter 로 공통 화면이나 기능을 구현후 각각의 Native(Android, iOS )에서 동일하게 사용이 가능해요. 기존 네이티브 앱이 개발된 상태에서 Flutter로 만든 기능을 추가하고 싶다면, 한번 따라해 보세요 ! Flutter로 모듈을 생성 후 native(Android, iOS)에서 플러터 모듈을 사용 하는 방법에 대해 알아볼게요. 1. 먼저 Flutter module을 생성 합니다. Flutter module은 두가지 방법으로 생성이 가능 합니다. Command 생성 방법 flutter create -t module --org com.example flutter_ble_module Android Studio -> new -> flutter project 생성시 Project type ..

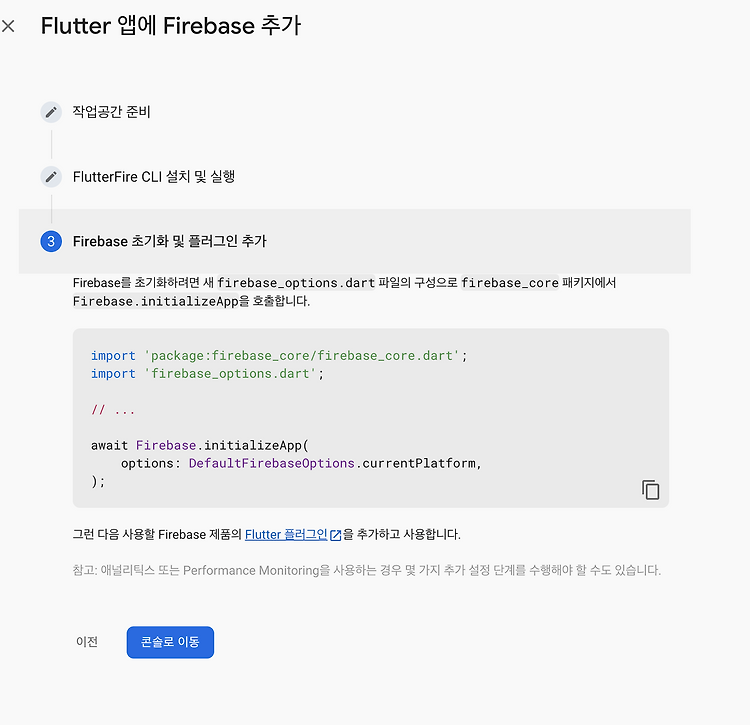
Flutter에 Firebase 설정하고 나니 에러가 발생하기 시작한다. 에러 내용은 아래와 같다. FAILURE: Build failed with an exception. * What went wrong: Execution failed for task ':app:mapDebugSourceSetPaths'. > Error while evaluating property 'extraGeneratedResDir' of task ':app:mapDebugSourceSetPaths' > Failed to calculate the value of task ':app:mapDebugSourceSetPaths' property 'extraGeneratedResDir'. > Querying the mapped value..
