

How to set android recyclerview header, footer padding not using viewholder (안드로이드 RecyclerView header, footer 여백 뷰홀더 사용하지 않고 설정 하기 )공부방/Android2020. 3. 6. 16:11
Table of Contents
바로 예시로 넘어가겠습니다.
문제 상황
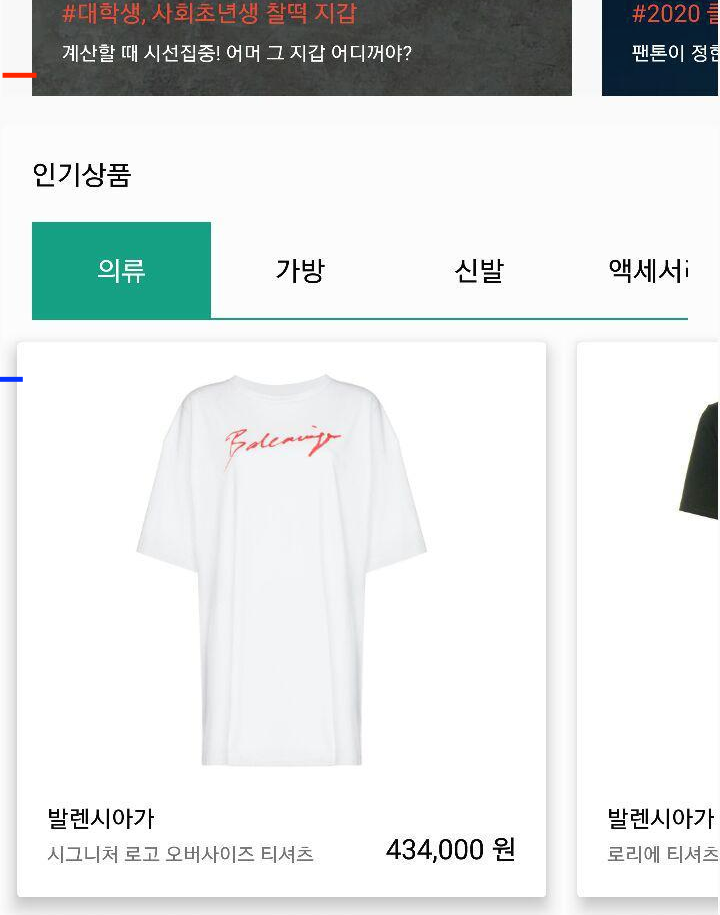
아래 이미지를 보면
빨간색 여백과
파란색 여백의
길이가 다릅니다.
즉 Recyclerview의 콘텐츠 시작 지점이 다른 건데
이건 제가 예제를 위해 일부러 띄워 놓은 거고,
실제로도 디자이너의 요청에 의해
콘텐츠들 사이의 간격은 유지한 채
위아래 또는 양옆의 시작 지점을 조절해서 보여줘야 하는 경우가 있습니다.

만약 그냥 Recyclerview에 Padding 값을 주면 어떻게 될까요?
밑의 이미지처럼 스크롤을 하면 콘텐츠가 잘리게 됩니다.

그럼 여기서 해결 방법을 찾으라면
많은 방법이 있겠지만,
그중 그냥 대충 생각해서 나온 답이라고 하면,
Header를 추가하는 것과
position 이 첫 번째 아이템에만 margin을 준다던지
하는 답이 나올 수 있습니다.
물론 상황에 따라 다양한 방법을 응용할 수 있지만
만약 저렇게 다른 추가 요청 없이 단지 콘텐츠의 시작 점만
양옆 또는 위아래로 변경하면 된다고 한다면
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="330dp"
android:nestedScrollingEnabled="false"
android:paddingLeft="10dp" //원하는 컨텐츠 padding
android:clipToPadding="false"/> //padding에 의해 가려진 뷰가 보여지도록 함
위처 럼 Recyclerview에 코드를 추가해 주면 됩니다.
결과는 아래와 같습니다.

clipToPadding 은 자주 사용되지는 않지만
오버랩된 뷰가 다른 뷰의 영역을 넘어서 보이길 원할 때 사용하기 때문에
기억해두면 좋은 기능입니다.
반응형
'공부방 > Android' 카테고리의 다른 글

@soycrab :: 꿀맛코딩
행복한 코딩을 위하여!
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
