공부방/Flutter
How to use flutter table_calendar library (플러터 table_calendar library 사용 방법)
soycrab
2023. 2. 9. 15:24
오늘 살펴볼 라이브러리는 table_calendar 에요.
프로젝트를 진행하면서 캘린더를 커스텀해서 사용할 일이 생겼는데,
생각보다 기능이 다양해서 정리를 해두려해요.
자세한 정보는 아래 사이트에 들어가셔서 확인 가능해요
https://pub.dev/packages/table_calendar
table_calendar | Flutter Package
Highly customizable, feature-packed calendar widget for Flutter.
pub.dev
라이브러리 추가를 해줘요.
pubspec.yaml
table_calendar: ^3.0.9
- weekNumbersVisible: true,
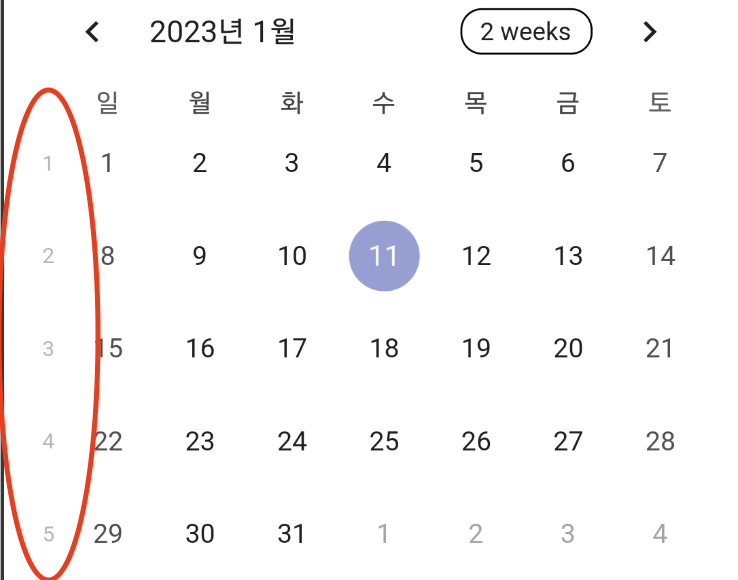
아래 그림에 빨간색 원에 안에 숫자를 보여줄지 설정하는 변수에요 해당 연도에 몇주차 인지 표시해요

2. headerVisible: false,
달력의 상단 헤더를 보여줄지 여부를 설정하는 변수에요

3.daysOfWeekVisible: false,
요일 표시 여부를 결정해요

4.calendarBuilders
캘린더의 각 위젯을 Custom 하게 변경할수 있어요.
calendarBuilders: CalendarBuilders(
//해당 월에 표시된 이전 또는 다음달 day 위젯을 커스텀해요
outsideBuilder: (context, day, focusedDay) {
return Container();
},
//요일 위젯을 커스텀 해요
dowBuilder: (context, day) {
return Container();
},
),
//오늘이 아닌 day 위젯을 커스텀 해요
defaultBuilder: (context, day, focusedDay) {
return Container();
},
//오늘 day 위젯을 커스텀 해요
todayBuilder: (context, day, focusedDay) {
return Container();
},
- calendarStyle
캘린더의 각종 style 설정을 해요
calendarStyle: CalendarStyle(
//오늘 날짜에 하이라이트 표시여부 설정이에요
isTodayHighlighted: false,
//해당 월에 표시된 이전 또는 다음달 날짜 표시여부를 설정해요
outsideDaysVisible: false,
),
반응형